고정 헤더 영역
상세 컨텐츠
본문

Open API를 사용하는프로젝트를 여러 번 진행하면서, JSON.parse()와 JSON.stringify()를 정확히 이해하지 않은 채로 사용하곤 했었다. 그도 그럴 것이 계속 Run을 해보면서 코드가 정상 작동 하는 것만 확인하면 데이터를 활용하는 데 전혀 문제가 없었기 때문이다.
직렬화와 역직렬화를 알아보기전에 JSON에 대해 간단히 짚고 넘어가자면 JSON은 JavaScript Object Notation의 약자로, '자바스크립트 객체 문법' 정도로 해석된다. 이는 Python, Java, JavaScript 등 여러 언어에서 데이터 교환 형식으로 쓰이며, 흔히 객체 형식으로 사용되지만, 배열, 문자열, 숫자, boolean, 그리고 null 값으로도 사용할 수 있다. 아래 예시를 살펴보자.
// 객체 형식
{
"name": "Alice",
"age": 30,
"isStudent": false,
"address": {
"city": "Seoul",
"country": "South Korea"
}
}
// 배열 형식 1
[
"apple",
"banana",
"cherry"
]
// 배열 형식 2
[
{
"name": "Alice",
"age": 30
},
{
"name": "Bob",
"age": 25
}
]
// 문자열, 숫자, 불리언 등 단일 값일 때에는 괄호 없이 작성
// null은 가능하지만 undefined는 불가능
"Hello, world!"
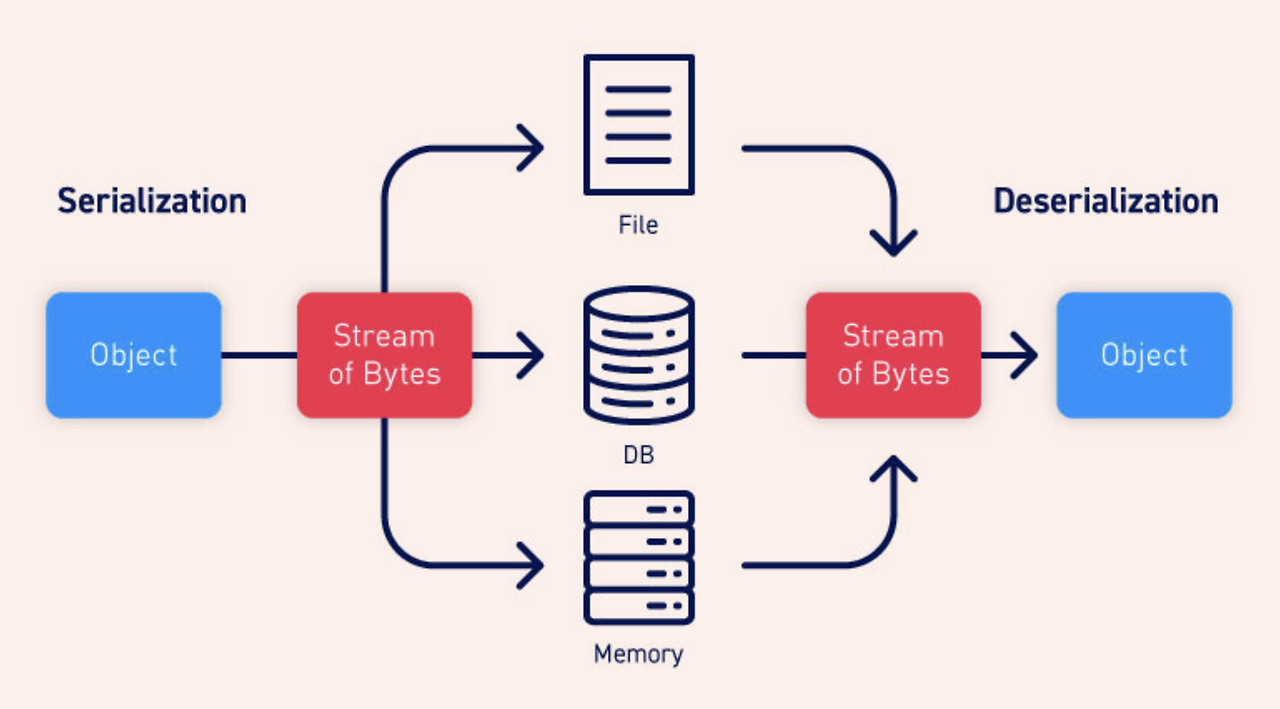
그럼 본론으로 돌아와서 JSON의 직렬화와 역직렬화는 무엇일까. 직렬화는 Serialization, 역직렬화는 Deserialization이라고 하며, 아마 Django REST framework (DRF)를 사용한 경험이 있으면 Serializers 모듈을 사용하면서 이러한 개념에 대해 대략적으로나마 알고 있을 것이다.
직렬화란 데이터를 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 변환하는 기술을 말하고, 역직렬화는 그 반대의 개념으로 알면 된다. 아래는 각각 파이썬과 자바스크립트에서 직렬화, 역직렬화는 수행하는 예시이다.
// Python 직렬화
json_string = json.dumps(data)
// Python 역직렬화
data = json.loads(json_string
// JavaScript 직렬화
const jsonString = JSON.stringify(data);
// JavaScript 역직렬화
const data = JSON.parse(jsonString);
JSON은 프로그래밍 언어와 프레임워크 등에 독립적이므로, 서로 다른 시스템간 데이터를 교환하기에 좋다.
마지막으로 업비트 OpenAPI를 통해 데이터를 가져와서 활용하는 코드 예시에 대해 알아보자.
// axios 패키지를 활용하는 방법(흔히 사용되는 방법)
const axios = require('axios');
const url = "https://api.upbit.com/v1/market/all?isDetails=true";
axios.get(url)
.then(response => {
const data = response.data;
// 데이터에서 마켓 정보 출력(비트코인, 이더리움 등 여러 마켓의 배열 정보 순회)
data.forEach(market => {
console.log(`Market ID: ${market.market}`);
console.log(`Korean Name: ${market.korean_name}`);
console.log(`English Name: ${market.english_name}`);
});
})
.catch(error => {
console.error('Error:', error);
});// 업비트 개발자센터 예시(request 패키지를 이용하는 방법)
const request = require('request');
const options = {
uri: "https://api.upbit.com/v1/market/all?isDetails=true",
method: 'GET',
headers: {
'Content-Type': 'application/json',
}
};
request(options, function (error, response, body) {
if (error) {
console.error('Error:', error);
return;
}
// API로부터 받은 응답을 JSON으로 역직렬화
const data = JSON.parse(body);
// 데이터에서 마켓 정보 출력(비트코인, 이더리움 등 여러 마켓의 배열 정보 순회)
data.forEach(market => {
console.log(`Market ID: ${market.market}`);
console.log(`Korean Name: ${market.korean_name}`);
console.log(`English Name: ${market.english_name}`);
});
});
Open API | 업비트 개발자 센터
docs.upbit.com
레퍼런스 링크를 보면 알겠지만, 해당 API의 데이터 출력 원본 데이터는 아래와 같은 형태이다.
[
{
"market": "KRW-BTC",
"korean_name": "비트코인",
"english_name": "Bitcoin",
"market_warning": "NONE",
"market_event": {
"warning": false,
"caution": {
"PRICE_FLUCTUATIONS": false,
"TRADING_VOLUME_SOARING": false,
"DEPOSIT_AMOUNT_SOARING": true,
"GLOBAL_PRICE_DIFFERENCES": false,
"CONCENTRATION_OF_SMALL_ACCOUNTS": false
}
}
},
{
"market": "KRW-ETH",
"korean_name": "이더리움",
"english_name": "Ethereum",
"market_warning": "CAUTION",
"market_event": {
"warning": true,
"caution": {
"PRICE_FLUCTUATIONS": false,
"TRADING_VOLUME_SOARING": false,
"DEPOSIT_AMOUNT_SOARING": false,
"GLOBAL_PRICE_DIFFERENCES": false,
"CONCENTRATION_OF_SMALL_ACCOUNTS": false
}
}
},
...
]'Information Technology > Computer Science' 카테고리의 다른 글
| 프로그래밍에서 추상화(Abstraction)란? (0) | 2024.07.18 |
|---|---|
| [클라우드] IaaS, PaaS, SaaS (0) | 2024.07.15 |
| [인터넷 프로토콜] IPv4와 IPv6 (0) | 2024.07.04 |
| [DB] DDL, DML, DCL의 개념과 예시 (0) | 2024.07.04 |
| UML(Unified Modeling Language) 다이어그램 (0) | 2024.07.01 |




